10時間ハッカソンで「派手な」ゲームをSiv3Dで作ってみた
2015年11月30日の10時間ハッカソンに参加してきました。今回のテーマは「派手」ということでこんなゲームを作ってみました。久々のSiv3D作品「kaleido scope」です!

概要

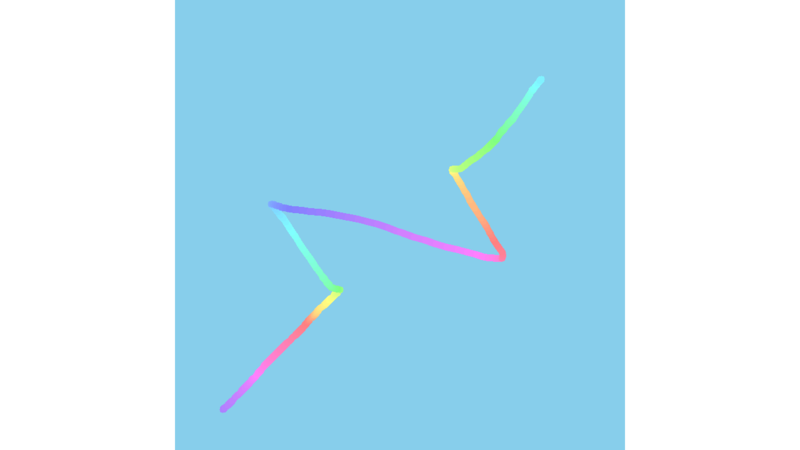
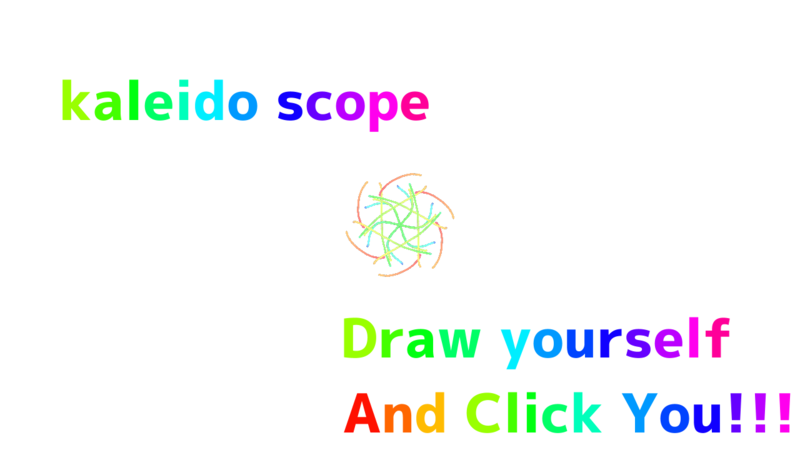
まず始まるとプレイヤーは水色のキャンパスに虹色のペンで絵を描きます。このプログラムはサンプルのスケッチブックですね笑

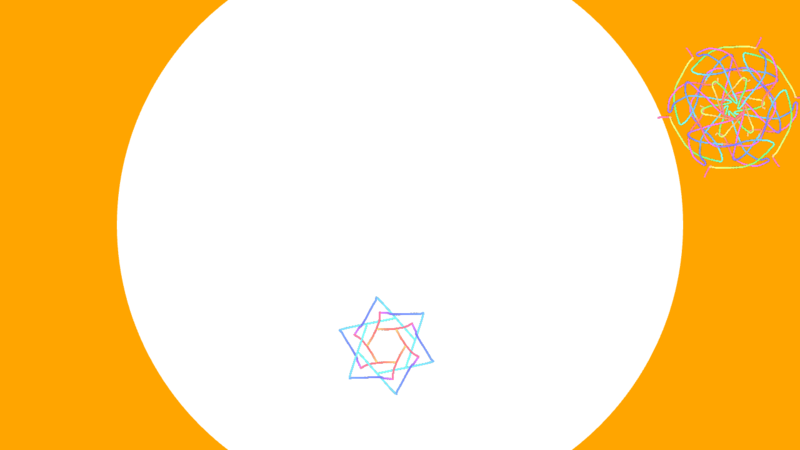
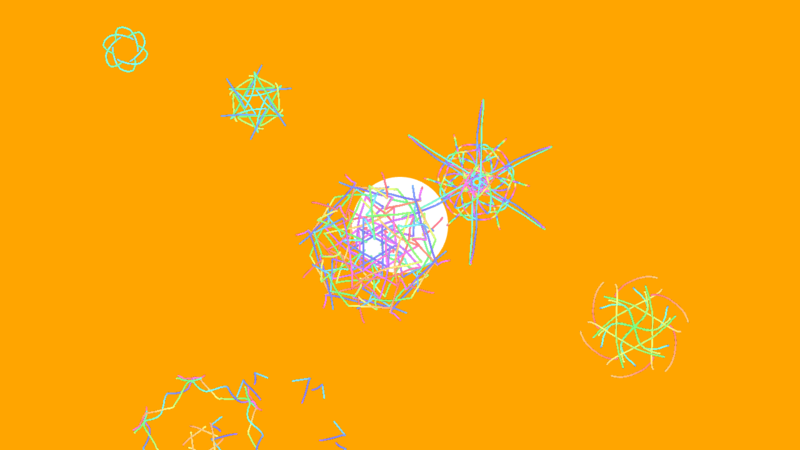
Enterを押すとゲームスタートです。自分がさっき描いた絵が6枚重なって万華鏡のようになります。他にも同じ方式で万華鏡になったダミーが存在するので、その中から自分が描いたやつを探すというゲームです。

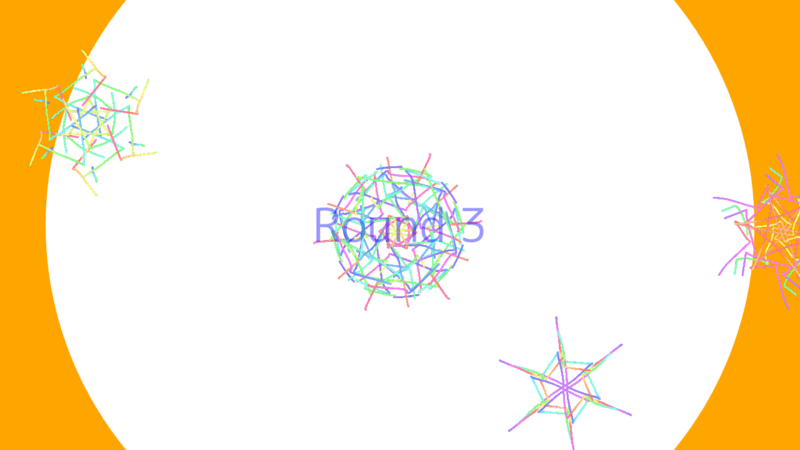
ラウンドが進むに連れてダミーの数が増えていきます。ちなみにここら辺の演出にはHamFrameworkのSceneManager使ってます。

時間が経つとだんだん背景のオレンジが迫ってきて、白がなくなるとゲームオーバーです。

プレイヤーが描いた絵は画像として保存されて次のプレイヤーのダミーとして出てきます。
感想
サンプルを使いまわした結果3時間近く余ってしまい、やりたいことは出来たけど新しいことにはあまり挑戦しなかったのが悔やまれますかね、、、
でも、個人的にはプレイヤーのアクションがゲームに即反映されるのはなんかSiv3Dっぽい気がします。
技術的な面ではダミーの画像を保存しているディレクトリの一覧だけ保持して各シーン開始時にTextureとして読み込んだものを6回ずらして描写していたので、カスタムアセットとか使えばそこらへんかなり動作も軽くできたし、コードもきれいになったかなって気がします。
しかしあれですね、どんなに適当に描いた絵も回すときれいに見えますね笑